Company Blog
An iPad-Ready Web Site
by Ryan Joy — September 13, 2012
Is your site optimized, not just for mobile phones, but for a tablet?
In yesterday’s Apple event, CEO Tim Cook said Apple sold more iPads last year than any PC manufacturer sold of their entire line. He also noted that 250,000 apps have been customized for iPads and declared that we live in a post-PC age.
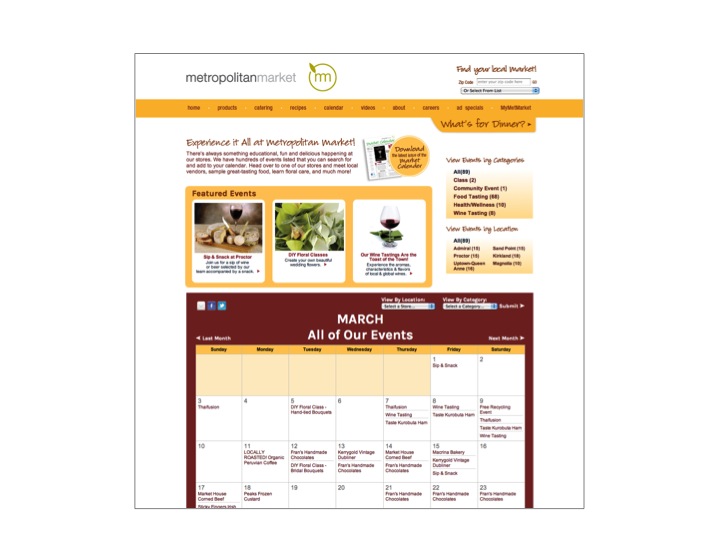
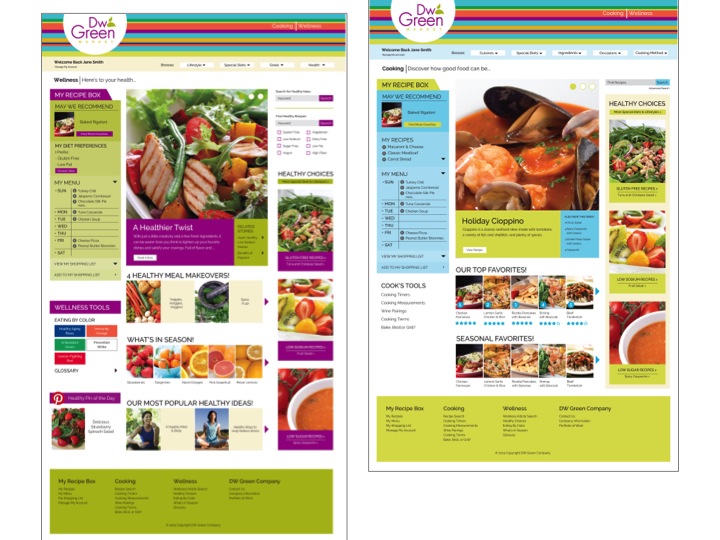
• Optimizing for a tablet means designing for fingers rather than mouse clicks. Buttons need to be bigger, and fancy navigation like drop downs need to work perfectly on every platform or be eliminated.
• User experience testing has to go beyond the standard cocktail of browsers to include smart phones and iPads. UX testing can cover a multitude of sins in usability; even if you don’t know better, if you test it, they will tell you what’s broken.
• No Flash.
• As a rule, don’t send tablet users to your mobile site. I bought my iPad to see big, beautiful graphics, not a screen full of basic buttons designed for a 3.5 inch screen.
Even if you have a successful web site, I’d recommend testing it with a tablet. It’s a market that will only continue to grow.
Filed Under: Company Blog